Полигони у ЦСС-у
| Овај чланак је започет или проширен кроз пројекат семинарских радова. Потребно је проверити превод, правопис и вики-синтаксу. Када завршите са провером, допишете да након |проверено=. |
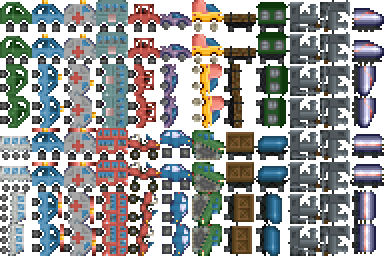
Да би се смањио број захтева које претраживач упућује серверу, неки веб дизајнери комбинују велики број малих слика или икона у велику

слику која се назива полигон. ЦСС се користи за одабир делова композитне слике које показује на различитим тачкама на страници. Ако страница има десет слика од 1 кБ, оне могу да се искомбинују у једну слику од 10 кБ, која мозе да се преузме једним ХТТП захтевом, а затим позиционира ЦСС-ом. Смањење броја ХТТП захтева мозе да учитава веб странице много брже. У тој употреби, формат полигона, који је развијен за коришћење у играма и анимацијама, се примењује на статичним сликама.
Неке од предности при коришћењу ЦСС полигона уместо засебних слика су:
- Перформансе- Мање ХТТП захтева значи мање оптерећење.
- Аутоматска учитавања- у ситуацијама када постоји слика, која се не приказује док се не деси нека интеракција са корисником, често се може видети треперење док претраживач учитава нову слику. Могуће је да се унапред учитају такве слике, али користећи ЦСС полигоне ово се дешава аутоматски.
Неки недостаци су:
- Преоптерећење учитавања- Иако ЦСС полигони често могу да се користе за повећање свеукупне брзине учитавања странице, то може довести до преоптерећења брзине. Претраживач треба да учита полигон пре него што може да прикаже било коју слику на тој страници. За велике странице, може бити пожељно да се учитају слике појединачно тако да врх странице може да заврши приказивање пре него што се цела страница учита.
- Развој процеса рада- Може бити незгодно од развоја радног процеса захтевати да се обнавља полигон страна сваки пут када се дода слика. У зависности од метода који се користи за генерисање и управљање полигоном, ово може да варира од мање непријатности до значајног пада продуктивности.
Иако садржане информације важе за већину вебсервера, оне се не односе на модерне Апацхе или Нгниx сервере са имплементираним Пагеспеед модулом из Гоогле-а. Према истраживању "Боост Бусинесс Фридаy", користећи ЦСС полигоне са укљученим мод_пагеспеед мозе штетити перформансама веб странице, смањити брзину учитавања странице и до 64%.